Se sei alle prese con la tua attività online, sai che ci sono – oltre al tuo lavoro – un trilione di cose da fare. Prepara il calendario editoriale per i prossimi mesi, fai le foto ai nuovi prodotti, pubblica quel post su Facebook, ricordati di mandare le fatture al commercialista. Scrivi il post del blog della prossima settimana. Scrivi la newsletter del mese. Scrivi.
Visto che perdersi è un attimo, voglio provare a semplificarti la vita per quanto riguarda la redazione di un testo e darti qualche consiglio su formattazione e organizzazione delle informazioni.
Per farlo, mi appoggio agli insegnamenti di Jackob Nielsen, informatico danese molto sensibile al tema usabilità. Iniziamo.
Una premessa
Prima di buttarci a capofitto nell’argomento di oggi, ti faccio una domanda: quando trovi un contenuto interessante online lo leggi dall’inizio alla fine?
No, vero? Lo sapevo.
È quello che faccio anche io: scorro il testo andando alla ricerca delle informazioni più importanti, quelle che mi aiutano a conoscere il senso generale di quel testo. E, a quanto pare, non siamo gli unici a farlo. Le ricerche di Nielsen dimostrano che:
“People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences.”
cioè:
“Di rado le persone leggono le pagine web parola per parola; scansionano invece la pagina, raccogliendo singole parole e frasi”.
Un po’ triste se ci pensi. Ci sbattiamo tantissimo a fare piani editoriali, creare contenuti interessanti, pubblicarli e condividerli e veniamo letti solo a spizzichi e bocconi. Se vogliamo vedere il bicchiere mezzo pieno (dobbiamo, mi raccomando), questi dati ci insegnano che è importante curare ancora di più le cose che andiamo a raccontare, non solo da un punto di vista qualitativo, ma anche visivo.
Insomma, un testo deve essere sì scritto bene e con informazioni super utili, ma deve anche catturare l’attenzione da un punto di vista visuale. Ed ecco che qui entra in gioco il design di un testo.
Testi che respirano
Come in tutte le cose, anche i testi hanno bisogno di essere ordinati e organizzati. Questo non significa pubblicare muri di testo senza capo né coda, ma usare la formattazione nel modo giusto per accompagnare le persone nella lettura del contenuto. Come si fa? Ecco qualche dritta:
- che si tratti di un’about page o di un post del blog, suddividi il testo in blocchi, porzioni di testo più piccole che sono un approfondimento di quello che stai raccontando. Se guardi bene, anche questo post è suddiviso in blocchi: c’è un’introduzione, un blocco intitolato “Una premessa”, una altro “Testi che respirano”, “La lettura ad F” e la conclusione. Il titolo di ogni blocco è fondamentale: aiuta il lettore ad individuare quale tema viene trattato nelle righe successive, se quel titolo gli interessa proseguirà nella lettura, altrimenti salterà al blocco seguente finché qualcos’altro non catturerà la sua attenzione.
- allinea il contenuto a sinistra, evita l’allineamento giustificato: righe tutte lunghe uguali confondono l’occhio che fa fatica a trovare le informazioni principali.
- lavora su font ed interlinea: assicurati che il carattere scelto sia ben leggibile (occhio ai font corsivi e calligrafici) e che le linee non siano troppo appiccicate tra loro.
- dai risalto agli elementi chiave della pagina: vai di grassetto quando vuoi mettere in evidenza un concetto, sfrutta i link per mettere in relazione le cose che hai scritto.
- se devi spiegare qualcosa che prevede dei passaggi, dare consigli o suggerimenti, usa gli elenchi puntati e numerati, aiutano chi legge a fissare le idee.
La lettura ad F
Bene. Adesso che sai come usare la formattazione per rendere il tuo testo più leggibile, gioca d’astuzia. Inserisci le informazioni più importanti, quelle che vuoi che il lettore conosca e si porti a casa, in punti strategici all’interno della pagina.
E ancora una volta ci viene in aiuto Nielsen: grazie ai suoi studi possiamo conoscere dove cade l’occhio delle persone quando visualizzano una pagina web.
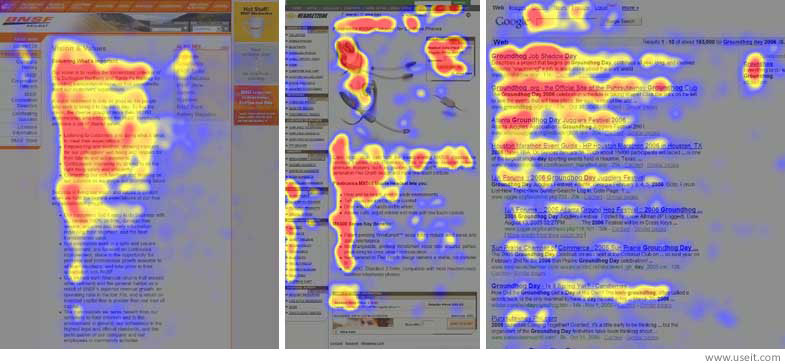
L’immagine qui sotto mette in evidenza le aree in cui siamo più ricettivi (quelle in rosso), quelle dove l’attenzione inizia a scemare (in giallo), quelle dove siamo sempre meno attenti (in blu), quelle che ignoriamo proprio (in grigio).
Come vedi, anche se si tratta di contenuti diversi – pagina interna di un sito, scheda prodotto di un e-commerce, risultati su Google – il nostro occhio si comporta allo stesso modo.
Ci concentriamo sulle prime righe di testo, soffermandoci in particolare sui contenuti più a sinistra, per poi distrarci man mano che scorriamo la pagina e abbandonare completamente la lettura.
Questo modello si chiama lettura ad F. Se guardi l’immagine, le aree rosse dove gli occhi sono più attenti hanno una forma simile alla lettera F. A cosa ci serve questo insegnamento?
Se dobbiamo organizzare le informazioni all’interno di un contenuto facciamo in modo che quelle più interessanti si trovino all’inizio e all’interno della “zona rossa”.
Usabilità di un testo, serve aiuto?
Hai dubbi o domande riguardanti i tuoi testi? C’è qualcosa che non ti torna a livello di formattazione? Scrivimelo nei commenti, sarò felice di darti una mano.